Использование в качестве фона инструмента Градиент.
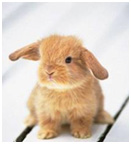
Задание: Дано изображение в формате JPG с объектом на переднем плане, необходимо выделить данный объект, изменить основной фон, изменить размеры изображения и сохранить готовый вариант в форматеPNG.
| Исходный файл | Создание прозрачного слоя | Новое понятие: Градиент | Результат |
|
|
|
Установки Слои  Градиент применяется, когда необходимо создать плавный цветовой переход. |
|
Алгоритм.
- Открыть изображение: меню Файл/Открыть, выбираем картинку для обработки (скачать).
- Выделить объект: инструмент «Умные ножницы»
Чтобы увеличить изображение используйте Лупу или зажмите клавишу Ctrl и с помощью колесика мыши отрегулируйте необходимый масштаб.
Для улучшения результата выделения надо смягчить края у выделения: меню Выделение/Растушевать.Значение устанавливаем на 5 пикселей. - Создать новый слой, содержащий только выделенный объект:
Копируем выделенный объект меню Правка/Копировать.
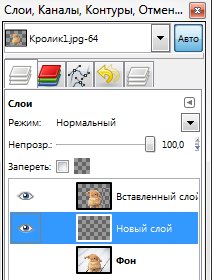
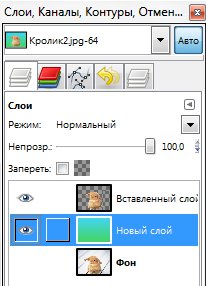
Вставляем скопированный объект Правка/Вставить. В окне Слои появился слой под названиемПлавающее выделение. - Щелкаем правой кнопкой мыши по плавающему слою и из выпавшего контекстового меню выбираем команду — Создать слой. Визуально ничего не произошло, а на самом деле объект теперь содержится в новом верхнем слое, и что бы показать это выключим видимость фонового нижнего слоя, щелкнув на пиктограмму глаза напротив слоя. Таким образом, мы отделили объект на переднем плане от фона.
- Создадим прозрачный слой через меню Слой/Создать слой.
- Устанавливаем его между фоновым слоем и вставленным только что объектом нажав напиктограмму Опустить активный слой вниз.
 Данный слой служит новым фоном для слоя с цветком.
Данный слой служит новым фоном для слоя с цветком. - Зальем данный слой градиентной заливкой.
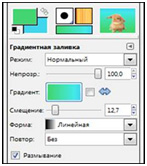
- Инструмент Градиент со следующими параметрами: цвет переднего плана зеленый, цвет фона голубой, форма градиента линейная. Направление – от нижнего края до верхнего.
- Чтобы выбрать нужный цвет нажимаем на соответствующий прямоугольник : верхний прямоугольник — это цвет переднего плана, а позади него прямоугольник — цвет фона. Откроется диалоговое окно выбора цвета, где мышкой можно выбрать нужный цвет или ввести кодовое обозначение (HTML-разметка) нужного цвета.
- Уменьшение изображения:Изображение/Размер изображения c параметрами 600×800 пикселей.
- Сохранение готового изображения через меню Файл/ Сохранить как…
- Изменяем расширение изображения с JPEG на PNG в поле Имя, нажимаем кнопку Сохранить.
- В первом открывшемся окне нажимаем Экспорт, во втором окне Сохранить.
- Закрыть файл.